Modelos de color
En su teoría del color, Goethe propuso un círculo de color simétrico, el cual comprende el de Newton y los espectros complementarios. En contraste, el círculo de color de Newton, con siete ángulos de color desiguales y subtendidos, no exponía la simetría y la complementariedad que Goethe consideró como característica esencial del color. Para Newton, sólo los colores espectrales pueden considerarse como fundamentales. El enfoque más empírico de Goethe le permitió admitir el papel esencial del magenta (no espectral) en un círculo de color.
Modelo RYB
En el modelo de color RYB, el rojo, el amarillo y el azul son los colores primarios, y en teoría, el resto de colores puros (color materia) puede ser creados mezclando pintura roja, amarilla y azul. Mucha gente aprende algo sobre color en los estudios de educación primaria, mezclando pintura o lápices de colores con estos colores primarios.
El modelo RYB es utilizado en general en conceptos de arte y pintura tradicionales, y en raras ocasiones usado en exteriores en la mezcla de pigmentos de pintura. Aún siendo usado como guía para la mezcla de pigmentos, el modelo RYB no representa con precisión los colores que deberían resultar de mezclar los 3 colores RYB primarios . En el año 2010 [cita requerid, se reconoció mediante la ciencia que este modelo es incorrecto, pero continúa siendo utilizado habitualmente.
Modelo de color RGB
La mezcla de colores luz, normalmente rojo, verde y azul (RGB, iniciales en inglés de los colores primarios), se realiza utilizando el sistema de color aditivo, también referido como el modelo RGB o el espacio de color RGB. Todos los colores posibles que pueden ser creados por la mezcla de estas tres luces de color son aludidos como el espectro de color de estas luces en concreto. Cuando ningún color luz está presente, uno percibe el negro. Los colores luz tienen aplicación en los monitores de un ordenador, televisores, proyectores de vídeo y todos aquellos sistemas que utilizan combinaciones de materiales que fosforecen en el rojo, verde y azul.Modelo CMYK
Para impresión, los colores usados son cian, magenta y amarillo; este sistema es denominado modelo CMY. En el modelo CMYK, el negro es creado por mezcla de todos los colores, y el blanco es la ausencia de cualquier color (asumiendo que el papel sea blanco). Como la mezcla de los colores es sustractiva, también es llamado modelo de color sustractivo. Una mezcla de cian, magenta y amarillo en realidad resulta en un color negro turbio por lo que normalmente se utiliza tinta negra de verdad. Cuando el negro es añadido, este modelo de color es denominado modelo CMYK. Recientemente, se ha demostrado que el modelo de color CMYK es también más preciso para las mezclas de pigmento.[cita requerida]
Se debe tener en cuenta que sólo con unos colores "primarios" ficticios se puede llegar a conseguir todos los colores posibles. Estos primarios son conceptos arbitrarios utilizados en modelos de color matemáticos que no representan las sensaciones de color reales o incluso los impulsos nerviosos reales o procesos cerebrales. En otras palabras, todos los colores "primarios" perfectos son completamente imaginarios, lo que implica que todos los colores primarios que se utilizan en las mezclas son incompletos o imperfectos.
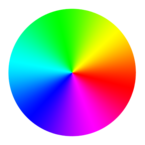
El círculo cromático
El círculo cromático suele representarse como una rueda dividida en doce partes. Los colores primarios se colocan de modo que uno de ellos esté en la porción superior central y los otros dos en la cuarta porción a partir de esta, de modo que si unimos los tres con unas líneas imaginarias formarían un triángulo equilátero con la base horizontal. Entre dos colores primarios se colocan tres tonos secundarios de modo que en la porción central entre ellos correspondería a una mezcla de cantidades iguales de ambos primarios y el color más cercano a cada primario sería la mezcla del secundario central más el primario adyacente.Los círculos cromáticos actuales utilizados por los artistas se basan en el modelo CMY, si bien los colores primarios utilizados en pintura difieren de las tintas de proceso en imprenta en su intensidad. Los pigmentos utilizados en pintura, tanto en óleo como acrílico y otras técnicas pictóricas suelen ser el Azul de Ftalocianina (PB15 en notación Color Index) como Cyan, el Magenta de Quinacridona (PV19 en notación Color Index) y algún Amarillo Arilida o bien de Cadmio que presente un tono amarillo neutro (existen varios pigmentos válidos o mezclas de ellos utilizables como primarios amarillos). Varias casas poseen juegos de colores primarios recomendados que suelen venderse juntos y reciben nombres especiales en los catálogos, tales como "Azul primario" o "Rojo primario" junto al "Amarillo primario" pese a que ni el azul ni el rojo propiamente dichos son en realidad colores primarios según el modelo CMY utilizado en la actualidad